
目次
はじめに
最近、すっかり
公開して問題無いコードは
GitHubに公開するようになったのですが、
GitHubでの活動のサマリー
(アカウント名や、スターの多いリポジトリなど)
を自分のブログやホームページに埋め込みたくなり、
色々調べた所、下記のjavascriptライブラリを見つけました。
いくつか修正を加えて、使ってみた所
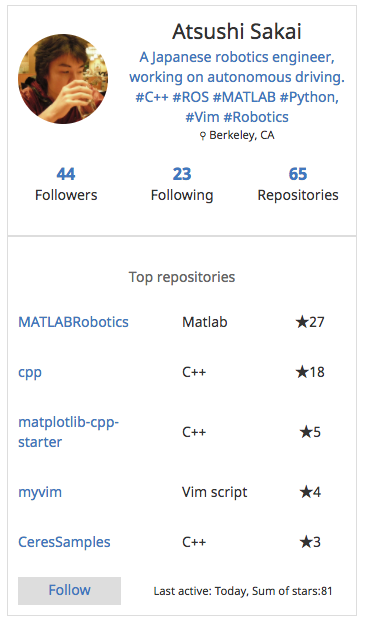
冒頭の写真ようなGitHubのサマリー(GitHub Widget)を
自分のホームページに簡単に表示させることができたので、
その方法を紹介したいと思います。
改良版github-widgetの使い方
前述のjavascriptライブラリですが、
いくつか問題があったので、
下記のリンクのforkし改良したものを現在使用しています。
修正点としては、
表示されるTop repositories (スターの多いリポジトリ)を3から5つに
Widgetの末尾に総取得スター数を表示
するようにしました。
使い方としては、
上記のリポジトリをWebサーバのどこかにcloneして、
下記のようにsrc/widget.jsをhtmlの中でロードし、
divタグのdata-usernameを自分のGitHubのアカウント名にするだけです。
<div class="github-widget" data-username="AtsushiSakai"></div> <script src="static/github-widget/src/widget.js"></script>
すると冒頭のスクリーンショットのような
GitHubのアカウント名や、
リポジトリ数、フォロー数、フォロワー数、
スターの多いリポジトリリスト、
フォローボタン、総スター取得数
などを表示したウィジェットが表示されるはずです。
ちなみに自分は下記のような個人プロジェクトのホームページに
上記の方法で埋め込んでいます。
最後に
できれば、
GitHubの緑の草も表示させるようにしたいです。
参考資料
MyEnigma Supporters
もしこの記事が参考になり、
ブログをサポートしたいと思われた方は、
こちらからよろしくお願いします。
