目次
- 目次
- はじめに
- 英単語を右クリックで辞書で調べる
- 無料の英文チェッカー Ginger
- 無料の英文チェッカー 1Checker
- 自動翻訳ツール DeepLやGoogle翻訳を使う
- Spotlight検索から一発で辞書を引く
- vimからMac標準の辞書を検索する
- Evernoteの英文例集
- 参考資料
- MyEnigma Supporters
はじめに
最近、
英語の文章を読んだり、
書いたりすることが多くなって来たので、
これまで実施してきた設定をまとめておきます。
続きを読む
最近、
英語の文章を読んだり、
書いたりすることが多くなって来たので、
これまで実施してきた設定をまとめておきます。
続きを読む
新しいMacを購入した時に、
初期設定したものをメモしておきます。
続きを読む
先日、
Pythonのブラウザインターフェイス、
Jupyter (iPython) を使って
技術ノートを作る方法を紹介しましたが、
実は、Jupyterのデフォルト機能を使うと、
マークダウンで書かれたノートブックを元に、
シンプルなプレゼンテーションスライドを
簡単に作ることができます。
今回は、
このJupyterでプレゼン資料を作る方法について
説明したいと思います。
続きを読む
先日、
Pythonで英語⇔日本語の単語を調べる
Pythonを紹介しましたが、
以前、紹介した通り、
VimはPythonを使ってVimの機能の拡張をすることができます。
そこで、
上記のPython翻訳ツールをvimに組み込んで、
vim上から、簡単に英単語と日本語単語を変換できる
vimスクリプトを作りました。
調べると、
vimから辞書を調べるツールは沢山あるようですが、
下記のような、
シンプルなWeb翻訳ツールが欲しかったので、自作しました。
ローカルに辞書データを持ちたくない (逐次ネットから取得したい)
テキストブラウザなどをインストールしたくない
逆に、ネット接続が無い環境では、
翻訳できない点は注意が必要です。
続きを読む
急にPythonで英語と日本語の単語を
変換するツールが欲しくなったので、
作りました。
続きを読む
ROSのbagファイルは
ロボットの開発において非常に重要ですが、
画像データや、点群データなどを
保存していると、
データ量が非常に多くなりがちです。
ROSのデフォルトツールであるrosbagには、
実はbagファイルの圧縮・解凍の機能がついています。
この機能を使うと普通にbagファイルを保存した時よりも、
約半分から1/5になりました。
(bagファイルのデータによります)
今回は、このrosbagによるbagファイルの圧縮と解凍方法と、
それを利用した便利ツールを紹介したいと思います。
続きを読む
先日、
PythonのマルチプラットフォームGUIライブラリである
Kivyを紹介しましたが、
今回は、Kivyによる基本的なGUIシステムの
作り方を紹介したいと思います。
また、この記事で紹介するすべてのサンプルコードは
下記のGitHubリポジトリでも公開されています。
また、下記のそれぞれのサンプルコードを、
Mac, Ubuntu, Windows, iOS(iPhone)で実行した
スクリーンショットも貼りました。
続きを読む
先日、Kivyを使った、
マルチプラットフォームにおける
Hello world GUIアプリの作り方を説明しました。
今回はその中でもiOSアプリを作成できる、
kivy for iOSによるアプリの作り方の注意点や、
ツール群の使い方の説明をしたいと思います。
ネットで調べると、
いくつかkivy for iOSでモバイルアプリを作る記事を見かけますが、
build_all.shを使う古いバージョンの説明が多いため、
新しいバージョンの説明をしたいと思います。
続きを読む
先日、
PythonのGUIライブラリPyQtの使い方を紹介しました。
PyQtは使いやすいですし、
綺麗なGUIが作れるので良いのですが、
2つ問題があります。
PyQtは基本的にWindows, Mac, Linuxなどの
コンピューター上のみの対応で、
スマホや、タブレットには対応していません。
(swiftやPythonista for iOSを使えば良いという声も聞こえてきそうですが、
Pythonで無料&単一ソースコードが理想です。)
PyQtはGPL or 商用ライセンスのライセンス形態なので、
個人的に遊ぶ分には問題無いと思いますが、
もしかしたら仕事で使うかもしれないと思うと、
色々悩ましいと思います。
(PySideというLPGLの実装形態もありますが、
こちらは実装が古いようです。)
そこで、上記の問題を解決するような
PythonのマルチプラットフォームGUIライブラリを探した所、
KivyというOSS GUIライブラリを見つけました。
kivyは、
Windows, OS X, Linuxだけでなく、
iOSやAndroidにも対応しています。
またライセンスもMITで安心です。
今回の記事では、
kivyの概要とインストール方法、
そして、kivyを使ってMac, ubuntu, Windows, iOS上で
非常に簡単なGUIアプリを作成する方法について
説明したいと思います。
(Androidに関しては、
後日追記したいと思います。)
Kivyはオープンソースで
クロスプラットフォームな
Python GUIフレームワークです。
マルチタッチなどのユーザインターフェイスを簡単に実装できます。
KivyはPythonとCythonで作成されており、
OpenGL ES 2をベースにしています。
これにより、GPUによるスムーズなレンダリングが可能になっています。
加えて、
Windows, OS X, Linux, Android iOS, そして、RasberryPI上で、
単一の同じコードで利用することができるのも特徴です。
また、
前述の通り、KivyのライセンスはMITなので、
商用、非商用の両方で使いやすい形になっています。
各プラットフォームへのインストール方法は下記の通りです。
公式マニュアル通り、
brewとpipを使った方法でインストールできました。
$ brew install sdl2 sdl2_image sdl2_ttf sdl2_mixer gstreamer
$ pip install -I Cython==0.23
$ USE_OSX_FRAMEWORKS=0 pip install kivy
iOS用にkivyを使う場合は、
色々準備が必要です。
基本的には、下記のREADMEにある通りに
ソフトのインストールとビルドを実施します。
初めに、下記をインストールします。
$ xcode-select --install
$ brew install autoconf automake libtool pkg-config
$ brew link libtool
$ pip install cython==0.21
cythonのバージョンが先ほどと違うような気がしますが。。。
続いて、kivy-iosのソースコードをクローンして、
kivy-iosをビルドします。
$ git clone https://github.com/kivy/kivy-ios.git
$ cd kivy-ios
$ ./toolchain.py build kivy
上記のビルドは結構時間がかかりました。
(自分の場合は15分ほど)
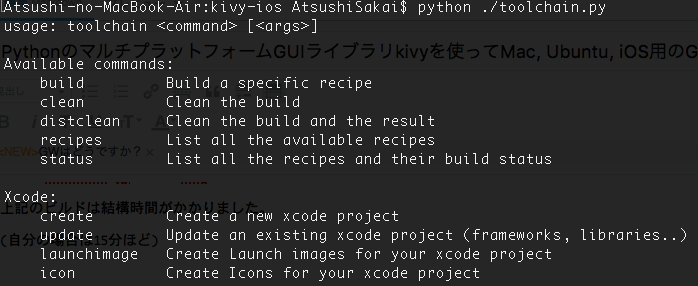
あとは、下記のコマンドでtoolchain.pyを起動して、
使い方の説明が表示されたら、インストールは完了です。
$ ./toolchain.py

公式のドキュメント通りでOKでした。
$ sudo add-apt-repository ppa:kivy-team/kivy
$ sudo apt-get update
$ sudo apt-get install python-kivy
公式のドキュメント通り、pipでインストールしました。
$ python -m pip install --upgrade pip wheel setuptools
$ python -m pip install docutils pygments pypiwin32 kivy.deps.sdl2 kivy.deps.glew
$ python -m pip install kivy.deps.gstreamer --extra-index-url https://kivy.org/downloads/packages/simple/
$ python -m pip install kivy
続いて、
各プラットフォームにおいて、
Hello worldを表示させる
GUI Windowを作る方法について説明します。
まず初めに、下記のpythonコードを
適当な名前(今回はhelloworld.py)で保存します。
from kivy.app import App from kivy.uix.button import Button class TestApp(App): def build(self): return Button(text='Hello World') TestApp().run()
上記のpythonコードを
各プラットフォームで実行させる方法は下記の通りです。
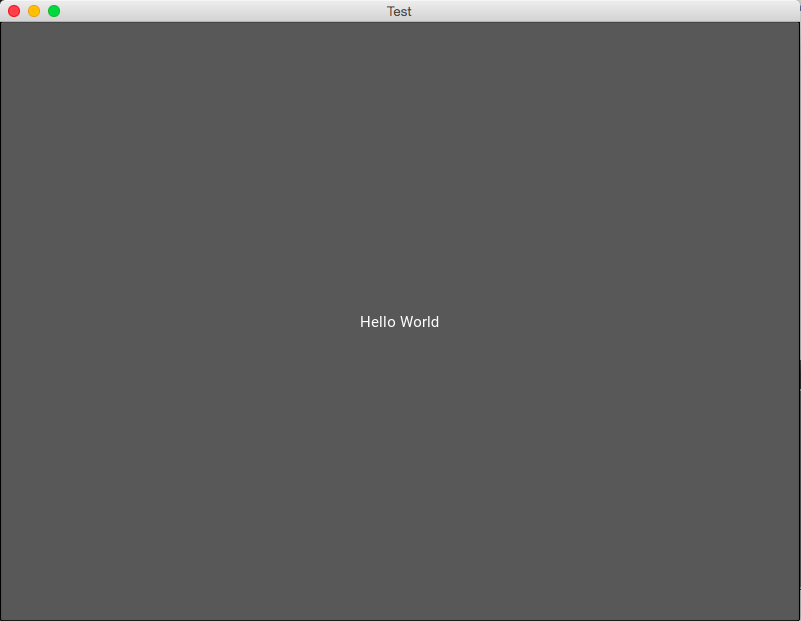
上記のpythonスクリプトを起動しただけで、
Hello world GUIアプリが表示されました。
$ python ./helloworld.py

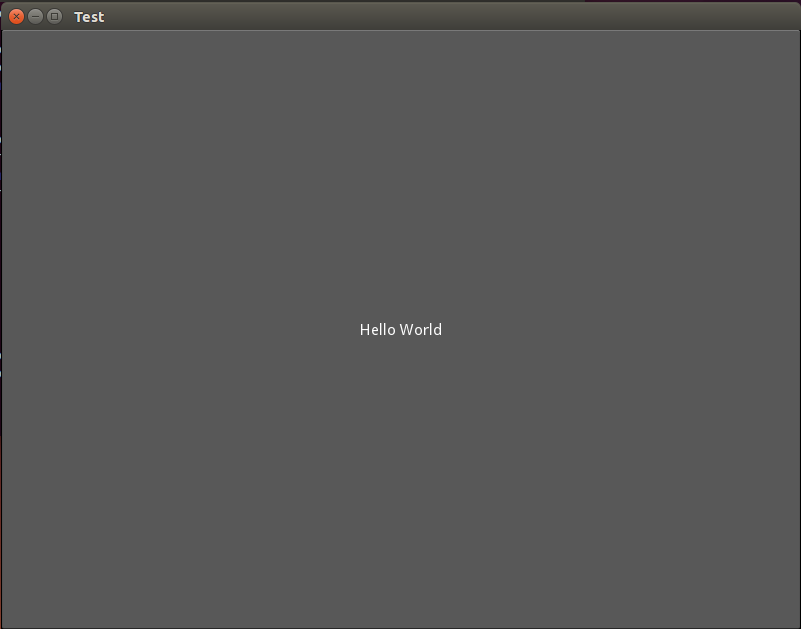
Ubuntuも、上記のスクリプトを起動しただけで
アプリが表示されました
$ python ./helloworld.py

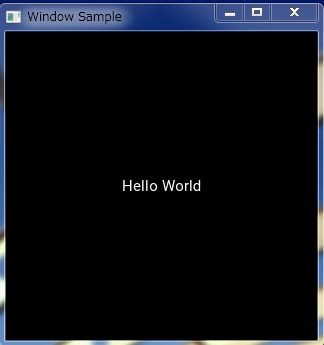
Windowsも、上記のスクリプトを起動しただけで
アプリが表示されましたが、
なぜかGit for Windowsについている
git bashを使った場合、
アプリがエラーで落ちてしまいました。
標準のコマンドプロンプトから起動すると
ちゃんと実行できました。

iOSでGUIアプリを起動させるのは
アプリとしてiOS端末にソフトをインストールする必要があるため、
すこし手順が必要です。
また、いくつかハマり所があるので注意しましょう。
helloworldというディレクトリを作って、
先ほどのhelloworld.pyを
main.pyという名前で、
そのディレクトリの中に保存します。
kivyの場合、
メインのpythonスクリプトは、
main.pyという名前である必要があるようです。
下記のコマンドで
先ほどのアプリのディレクトリを元に、
xcodeのプロジェクトファイルを作成します。
$ ./toolchain.py create helloworld ../helloworld
すると、helloworld-iosというディレクトリが出来ているはずです。
下記のコマンドでxcodeのプロジェクトファイルを
ターミナルから開きます。
$ open open helloworld-ios/helloworld.xcodeproj
するど自動的にxcodeでプロジェクトが開きます。
続いて、xcodeで先ほどのアプリをビルドします。
基本的には、インストールしたい端末を
Macにつなぎ、左上のデバイスの部分から端末を選び、
より左側にある三角のマークを押すと
ソフトのビルド&インストールが実行されます。

しかし、自分の環境 Xcode7.3では色々エラーが発生しました。
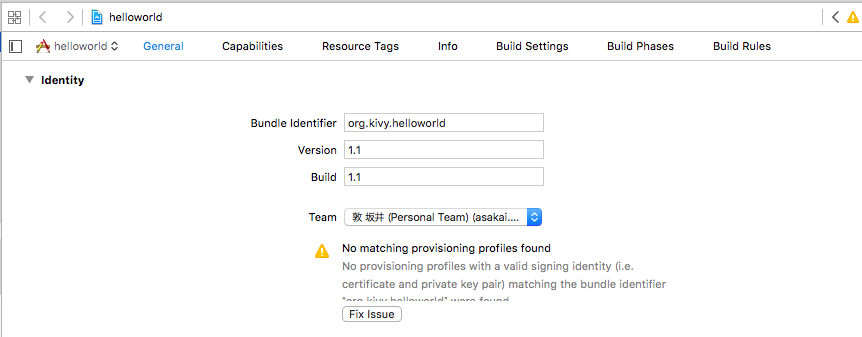
まず初めに、
ビルドした時に
An App ID with Identifier 'org.kivy.helloworld' is not available. Please enter a different string.
というようなエラーが出た時は、
kivy-iosが自動生成するBundle Identifierという設定がおかしいので、
下記の、xcodeのGeneralのIdentityの部分の
Bundle Identifierの部分を変更します。

今回の場合は、
helloworld201605としました。
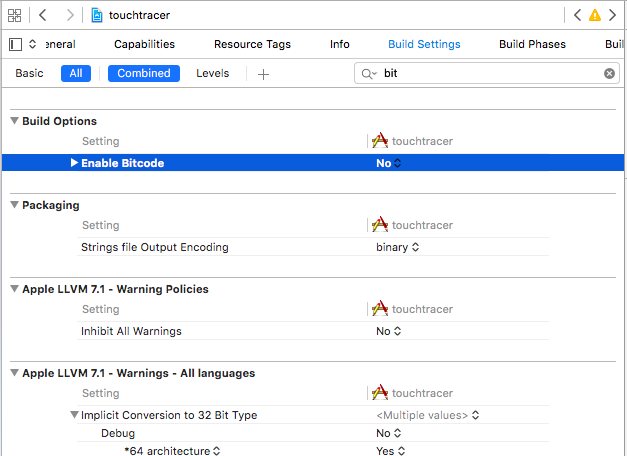
続いて、ビルドした時に、
clang: error: linker command failed with exit code 1 (use -v to see invocation)
というエラーが出る時は、
下記の記事にある通り、
Bitcodeという設定がONになっているのが問題なので、
Build Settingの検索バーでBitcodeと検索して、
Enable BitcodeをNoにしましょう。

自分の場合、
これでビルドが成功し、
端末にアプリがインストールされました。
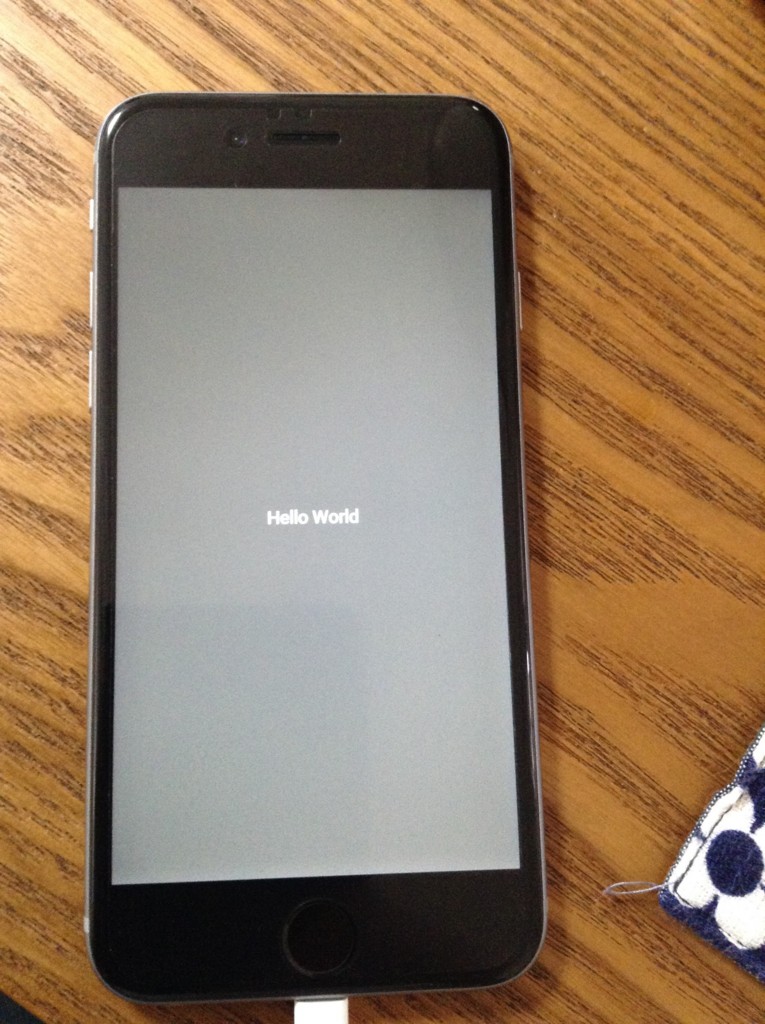
無事インストールできた場合は、
kivyのアイコンのアプリがiOS端末に
インストールされているはずなので、
そのアプリをタップすれば、
アプリが起動します。

ちなみに、
インストールされたアプリをクリックしても、
開発元が信頼されていないと言われた場合は、
設定->一般->プロファイルとデバイス管理
でデベロッパAPPをクリックして
認証する必要があります。
下記のように、
iPhone 6SでもHello worldが表示されましたし、

iPad miniでもHello worldが表示されました。

より詳しいkivy for iOSの使い方は
下記の記事を参照下さい。
こちらを参照下さい。
これでPythonでiOSアプリが作れますね(^^)。
よりPythonが好きになりそうです。
もしこの記事が参考になり、
ブログをサポートしたいと思われた方は、
こちらからよろしくお願いします。